[지금 무료] Do it! HTML+CSS+자바스크립트 웹 표준의 정석 강의 - 인프런
키보드를 잡고 실습하다 보면 웹 개발의 3대 기술이 끝난다!, 웹 개발의 가장 기초가 되는 3가지, 강의 하나로 한번에 입문! [임베딩 영상] 쉬운 실습, 명쾌한 핵심으로 확실하게웹 기본, 한 권
www.inflearn.com
05. 입력 양식 작성하기
- 폼 작성하기
폼 : 사용자 정보를 입력할 수 있게 만들어 놓은 형식
input type 태그
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>웹 폼 삽입하기</title>
</head>
<body>
<form action="">
<label for = "user-id">아이디 : </label> <!--<label> :필드부분의 내용이 아이디라는 걸 사용자에게 정확하게 알려주기 위해 사용-->
<input type="text" id="user-id">
<!--label 사용 방법 2가지-->
<label>비밀번호 : <input type="password"></label>
<input type="submit" value="로그인"> <!-- submit : 사용자가 폼 양식에 입력한 정보를 서버로 전송해주는 역할, value : 보여지는 것-->
</form>
</body>
</html>
<form action="">
action=" " : 서버에 있는 것들 중 어떤 프로그램이 그것을 처리해야 하는지 알려주는 속성 / 서버에서 이 form을 처리할 때 실행할 프로그램 이름 삽입
action="register.php" / action="search.php"

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>웹 폼 삽입하기</title>
</head>
<body>
<form action="">
<ul id="shipping">
<li>
<label for = "prod">주문 상품</label>
<input type="text" id="prod" value="상품용 3KG"> <!--value : 미리 들어가 있게-->
</li>
<li>
<label for = "user-name">이름</label>
<input type="text" id="user-name">
</li>
<li>
<label for = "addr">배송 주소</label>
<input type="text" id="addr">
</li>
<li>
<label for = "mail">이메일</label>
<input type="email" id="mail">
</li>
<li>
<label for = "phone">연락처</label>
<input type="tel" id="phone">
</li>
</ul>
</form>
</body>
</html>
- radio / checkbox
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>레드향 주문하기</title>
</head>
<body>
<h1>레드향 주문하기</h1>
<form>
<fieldset>
<legend>상품 선택</legend>
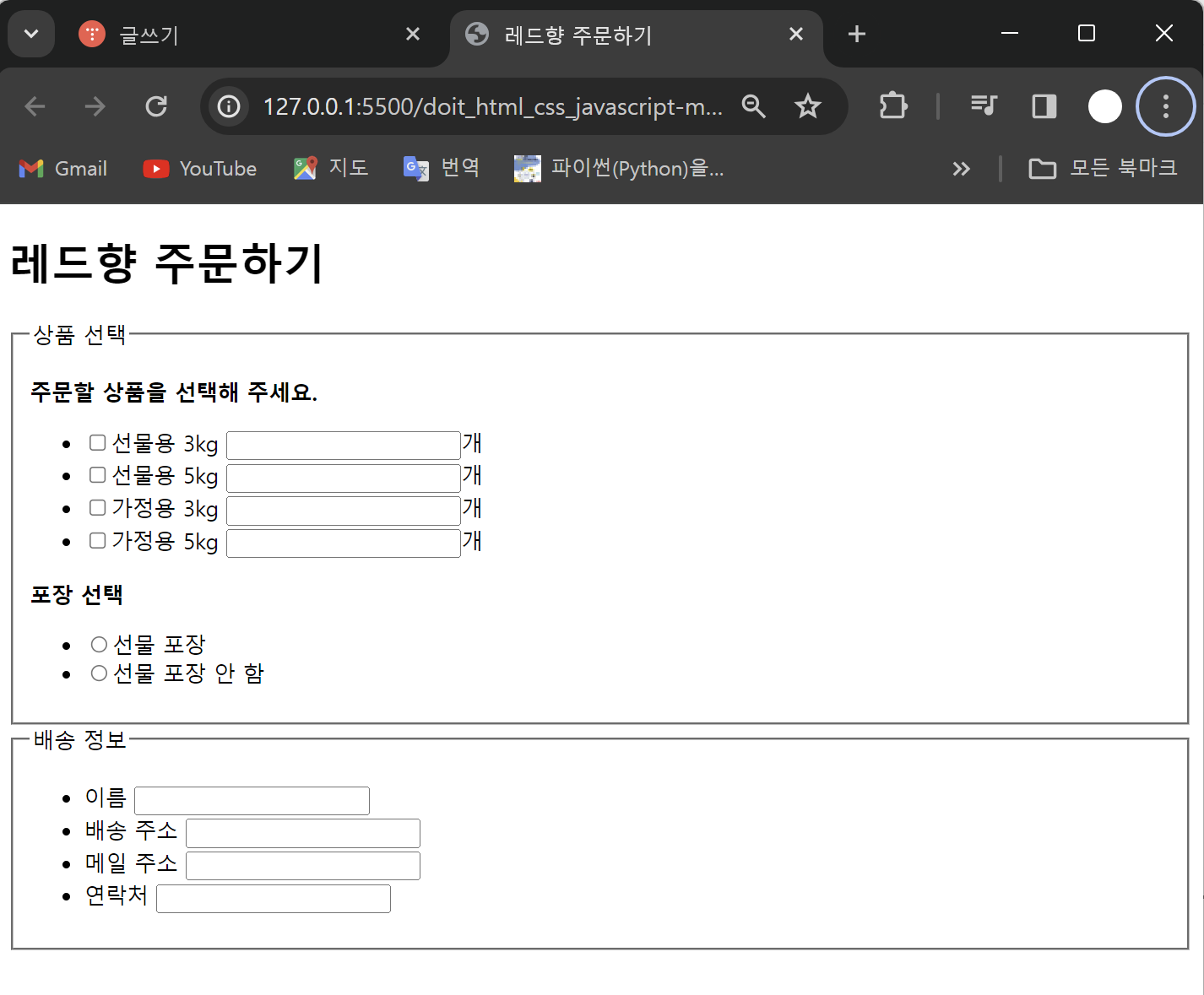
<p><b>주문할 상품을 선택해 주세요.</b></p>
<ul>
<li>
<!-- value : 서버로 전송될 수 있는 값 각 항목마다 지정 필요-->
<label><input type="checkbox" value="s_3">선물용 3kg</label>
<input type="number">개
</li>
<li>
<label><input type="checkbox" value="s_5">선물용 5kg</label>
<input type="number">개
</li>
<li>
<label><input type="checkbox" value="f_3">가정용 3kg</label>
<input type="number">개
</li>
<li>
<label><input type="checkbox" value="f_5">가정용 5kg</label>
<input type="number">개
</li>
</ul>
<p><b>포장 선택</b></p>
<ul>
<!-- radio에서 하나만 선택되게 하려면 같은 name을 넣어줘서 같은 그룹이라는 걸 알려줘야 함-->
<li><label><input type="radio" name="gift" value="yes" >선물 포장</label></li>
<li><label><input type="radio" name="gift" value="no">선물 포장 안 함</label></li>
</ul>
</fieldset>
<fieldset>
<legend>배송 정보</legend>
<ul>
<li>
<label for="user-name">이름 </label>
<input type="text" id="user-name">
</li>
<li>
<label for="addr">배송 주소</label>
<input type="text" id="addr">
</li>
<li>
<label for="mail">메일 주소</label>
<input type="email" id="mail">
</li>
<li>
<label for="phone">연락처</label>
<input type="tel" id="phone">
</li>
</ul>
</fieldset>
</form>
</body>
</html>
- number / range
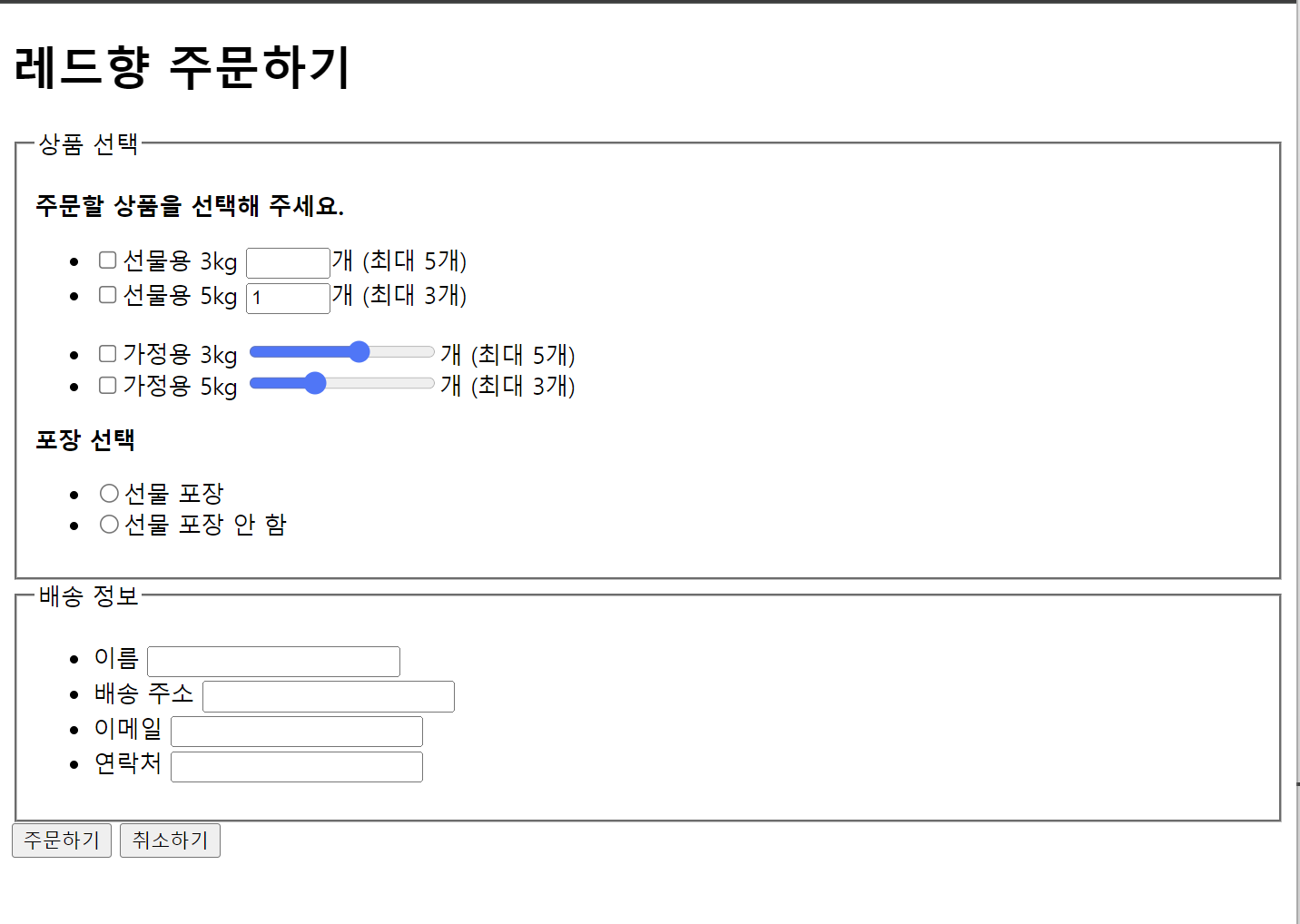
number : 화살표로 값 움직여서 지정 가능 / range : 슬라이드 막대로 지정 가능 (정확한 개수 표시하는건 javascript)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>레드향 주문하기</title>
</head>
<body>
<h1>레드향 주문하기</h1>
<form>
<fieldset>
<legend>상품 선택</legend>
<p><b>주문할 상품을 선택해 주세요.</b></p>
<ul>
<li>
<label><input type="checkbox" value="s_3">선물용 3kg</label>
<input type="number" min="0" max="5">개 (최대 5개) <!-- min/max 속성 : 최대/최솟값-->
</li>
<li>
<label><input type="checkbox" value="s_5">선물용 5kg</label>
<input type="number" min="0" max="3" value="1">개 (최대 3개) <!--value : 초기 값-->
</li>
</ul>
<ul>
<li>
<label><input type="checkbox" value="f_3">가정용 3kg</label>
<input type="range" min="0" max="5">개 (최대 5개)
</li>
<li>
<label><input type="checkbox" value="f_5">가정용 5kg</label>
<input type="range" min="0" max="3" value="1">개 (최대 3개)
</li>
</ul>
<p><b>포장 선택</b></p>
<ul>
<li><label><input type="radio" name="gift" value="yes">선물 포장</label></li>
<li><label><input type="radio" name="gift" value="no">선물 포장 안 함</label></li>
</ul>
</fieldset>
<fieldset>
<legend>배송 정보</legend>
<ul id="shipping">
<li>
<label for="user-name">이름 </label>
<input type="text" id="user-name">
</li>
<li>
<label for="addr">배송 주소</label>
<input type="text" id="addr">
</li>
<li>
<label for="mail">이메일</label>
<input type="email" id="mail">
</li>
<li>
<label for="phone">연락처</label>
<input type="tel" id="phone">
</li>
</ul>
</fieldset>
<div>
<input type="submit" value="주문하기">
<input type="reset" value="취소하기">
</div>
</form>
</body>
</html>

날짜 지정하기, 시간 지정하기, 범위 제한하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>날짜와 시간</title>
</head>
<body>
<form>
<h1>날짜 지정하기</h1>
<input type="date">
<input type="month">
<input type="week">
<hr>
<h1>시간 지정하기</h1>
<input type="time">
<input type="datetime-local">
<hr>
<h1>범위 제한하기</h1>
<input type="date" min="2020-02-01" max="2020-02-15"> <!--범위 지정 가능-->
<input type="time" min="14:00" max="16:00">
</form>
</body>
</html>
- hidden
hidden : 화면(사용자)에게 보이지 않지만 웹 브라우저가 수집한 여러가지 정보들을 히든 필드에 담고 서버로 보낼 수 있 음 (사용자가 굳이 입력하지 않아도 수집할 수 있는 정보들)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>로그인</title>
</head>
<body>
<form>
<fieldset>
<input type="hidden" name="url" id="url" value="사이트를 통한 직접 로그인">
<label>아이디: <input type="text" id="user_id" size="10"></label>
<label>비밀번호: <input type="password" id="user_pw" size="10"></label>
<input type="submit" value="로그인">
</fieldset>
</form>
</body>
</html>
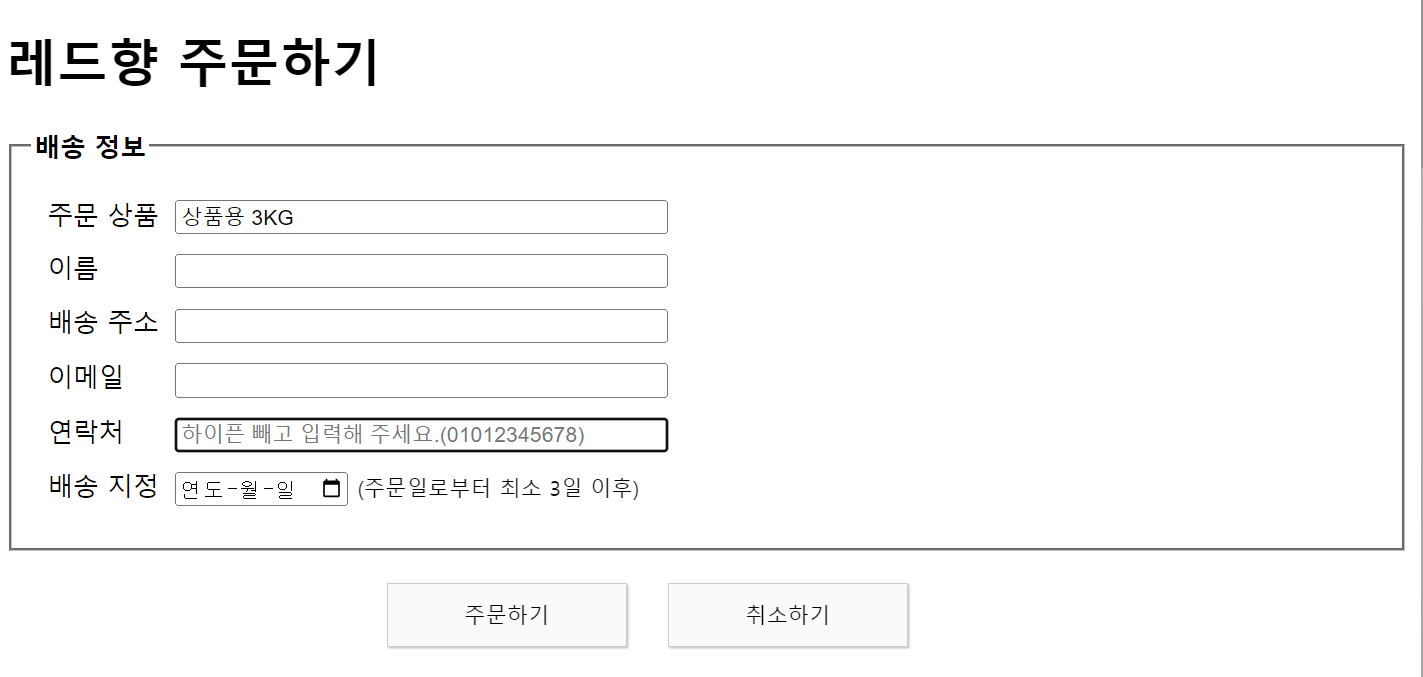
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>레드향 주문하기</title>
<link rel="stylesheet" href="css/form2.css">
</head>
<body>
<h1>레드향 주문하기</h1>
<form>
<fieldset>
<legend>배송 정보</legend>
<ul id="shipping">
<li>
<label for="prod">주문 상품</label>
<input type="text" id="prod" value="상품용 3KG" readonly>
</li>
<li>
<label for="user-name">이름 </label>
<input type="text" id="user-name" autofocus required>
</li>
<li>
<label for="addr">배송 주소</label>
<input type="text" id="addr" required>
</li>
<li>
<label for="mail">이메일</label>
<input type="email" id="mail">
</li>
<li>
<label for="phone">연락처</label>
<input type="tel" id="phone" placeholder="하이픈 빼고 입력해 주세요.(01012345678)" required>
</li>
<li>
<label for="d-day">배송 지정</label>
<input type="date" id="d-day"> <small>(주문일로부터 최소 3일 이후)</small>
</li>
</ul>
</fieldset>
<div>
<input type="submit" value="주문하기">
<input type="reset" value="취소하기">
</div>
</form>
</body>
</html>
- textarea 태그
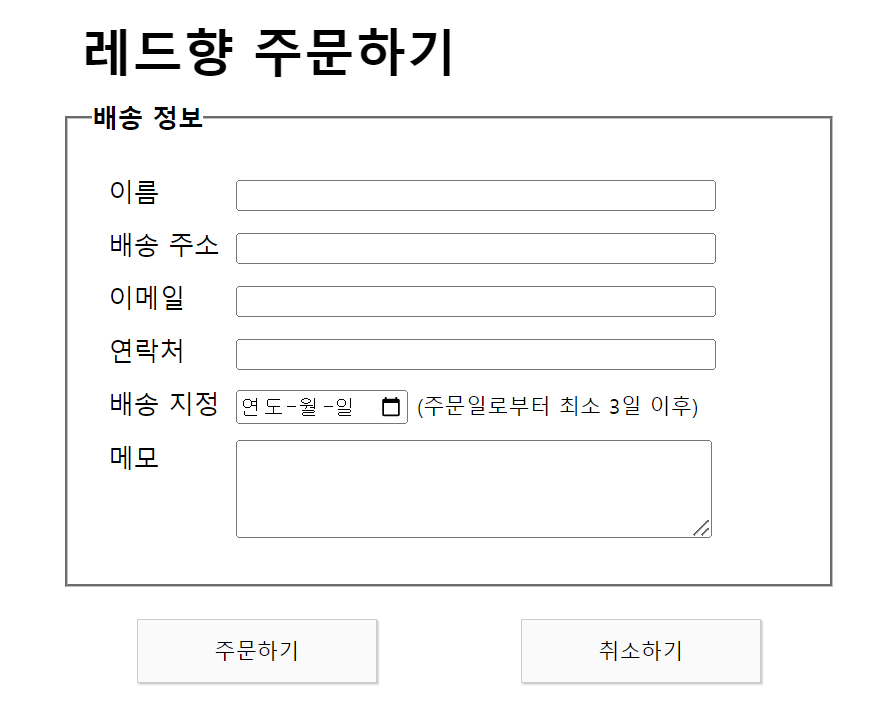
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>레드향 주문하기</title>
<link rel="stylesheet" href="css/order.css">
</head>
<body>
<div id="container">
<h1>레드향 주문하기</h1>
<form>
<fieldset>
<legend>배송 정보</legend>
<ul id="shipping">
<li>
<label for="user-name">이름 </label>
<input type="text" id="user-name">
</li>
<li>
<label for="addr">배송 주소</label>
<input type="text" id="addr">
</li>
<li>
<label for="mail">이메일</label>
<input type="email" id="mail">
</li>
<li>
<label for="phone">연락처</label>
<input type="tel" id="phone">
</li>
<li>
<label for="d-day">배송 지정</label>
<input type="date" id="d-day"> <small>(주문일로부터 최소 3일 이후)</small>
</li>
<li>
<label for="memo">메모</label>
<textarea id="memo" cols="40" rows="4"></textarea> <!--rows 행수, cols 대략 글자 개수-->
</li>
</ul>
</fieldset>
<div>
<input type="submit" value="주문하기">
<input type="reset" value="취소하기">
</div>
</form>
</div>
</body>
</html>

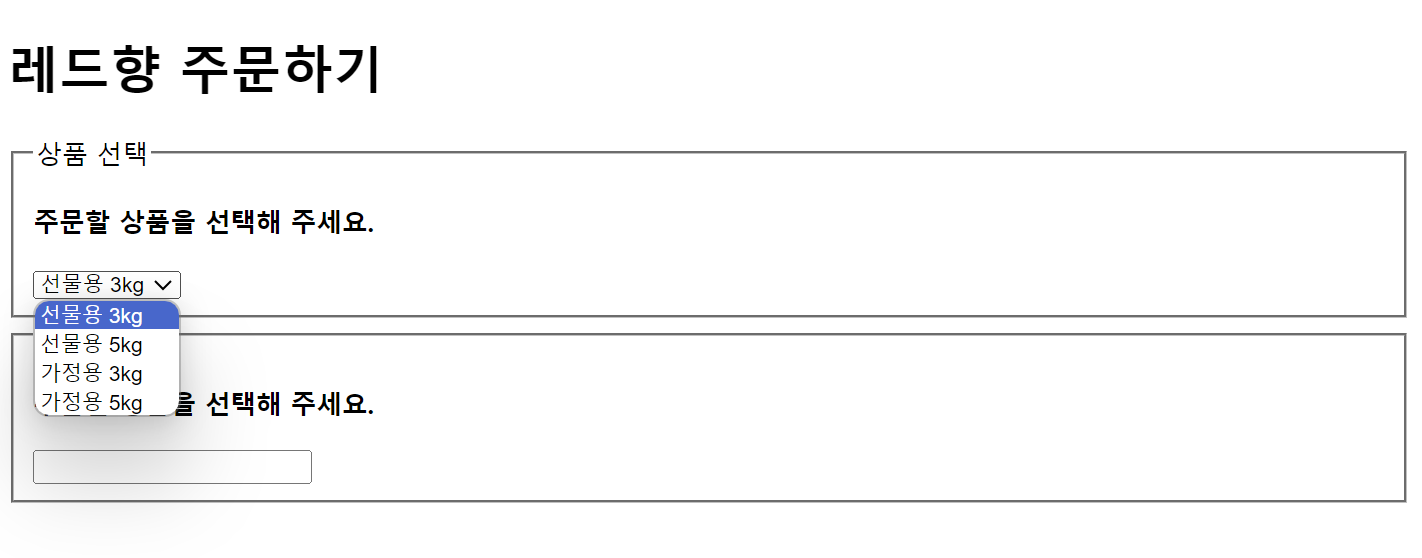
- 셀렉트 메뉴 만들기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>레드향 주문하기</title>
</head>
<body>
<h1>레드향 주문하기</h1>
<form action="">
<fieldset>
<legend>상품 선택</legend>
<p><b>주문할 상품을 선택해 주세요.</b></p>
<label>
<select> <!--selected : 초기 값, 선택된 항목에 붙는 속성-->
<option value="special_3" selected>선물용 3kg</option> <!--value : 서버로 넘겨주는 값 지정-->
<option value="special_5">선물용 5kg</option>
<option value="family_3">가정용 3kg</option>
<option value="family_5">가정용 5kg</option>
</select>
</label>
</fieldset>
<fieldset>
<legend>상품 선택</legend>
<p><b>주문할 상품을 선택해 주세요.</b></p>
<label><input type="text" list="goods"></label>
<datalist id="goods">
<option value="special_3">선물용 3kg</option>
<option value="special_5">선물용 5kg</option>
<option value="family_3">가정용 3kg</option>
<option value="family_5">가정용 5kg</option>
</datalist>
</fieldset>
</form>
</body>
</html>
06. CSS의 기본
- 스타일과 스타일 시트
- 디자인의 분리를 위해 사용
- 여러 가지 기기에 탄력적으로 반응하는 문서를 만들기 위해 사용 (반응형 웹 디자인)
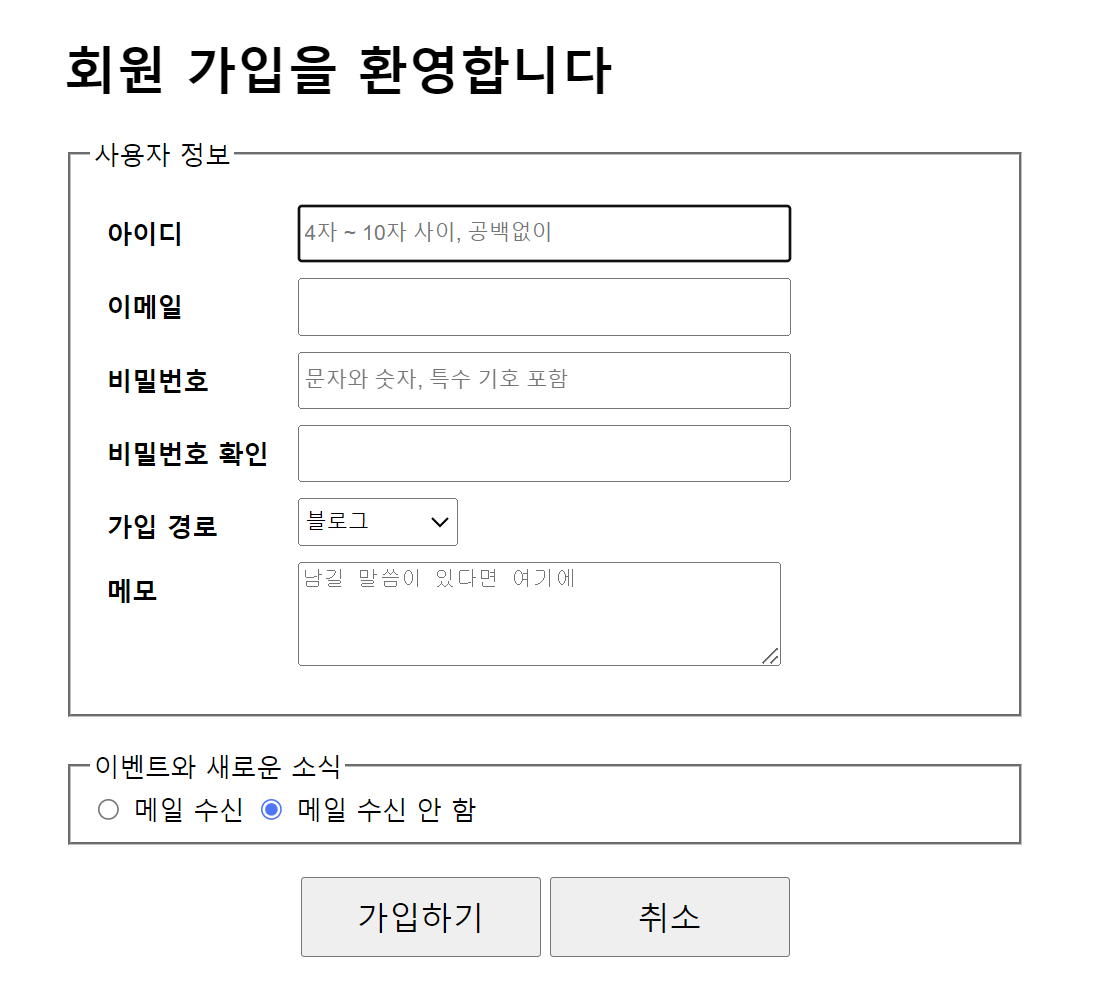
- 외부 스타일 시트
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>회원 가입</title>
<style>
#container {
width:600px;
margin:10px auto;
}
</style>
<link rel="stylesheet" href="css/register.css"> <!-- -->
</head>
<body>
<div id="container">
<h1>회원 가입을 환영합니다</h1>
<form>
<fieldset>
<legend>사용자 정보</legend>
<ul>
<li>
<label for="uid">아이디</label>
<input type="text" id="uid" autofocus placeholder="4자 ~ 10자 사이, 공백없이" required>
</li>
<li>
<label for="umail">이메일</label>
<input type="email" id="umail" required>
</li>
<li>
<label for="pwd1">비밀번호</label>
<input type="password" id="pwd1" placeholder="문자와 숫자, 특수 기호 포함" required>
</li>
<li>
<label for="pw2">비밀번호 확인</label>
<input type="password" id="pwd2" required>
</li>
<li>
<label for="path">가입 경로</label>
<select id="path">
<option value="blog">블로그</option>
<option value="search">검색</option>
<option value="sns">SNS</option>
<option value="etc">기타</option>
</select>
</li>
<li>
<label for="memo">메모</label>
<textarea cols="40" rows="4" placeholder="남길 말씀이 있다면 여기에"></textarea>
</li>
</ul>
</fieldset>
<fieldset>
<legend>이벤트와 새로운 소식</legend>
<input type="radio" name="mailing" id="mailing_y" value="mailing_yes">
<label for="mailing_y">메일 수신</label>
<input type="radio" name="mailing" id="mailing_n" value="mailing_no" checked>
<label for="mailing_n">메일 수신 안 함</label>
</fieldset>
<div id="buttons">
<input type="submit" value="가입하기">
<input type="reset" value="취소">
</div>
</form>
</div>
</body>
</html><!-- register.css -->
h1 {
padding:10px;
background-color:#222;
color:#fff;
}
- 내부 스타일 시트

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>상품 소개 페이지</title>
<style>
h1 {
padding:10px;
background-color:#222;
color:#fff;
font-size: 3.5em;
font-style: italic;
}
</style>
</head>
<body>
<h1>레드향</h1>
<p>껍질에 붉은 빛이 돌아 레드향이라 불린다.</p>
<p>레드향은 한라봉과 귤을 교배한 것으로 일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
<p>비타민 C와 비타민 P가 풍부해 혈액순환, 감기예방 등에 좋은 것으로 알려져 있다.</p>
</body>
</html>
+) 자동 주석처리 Ctrl + ? / 브라우저 기본 스타일 있음
- 선택자
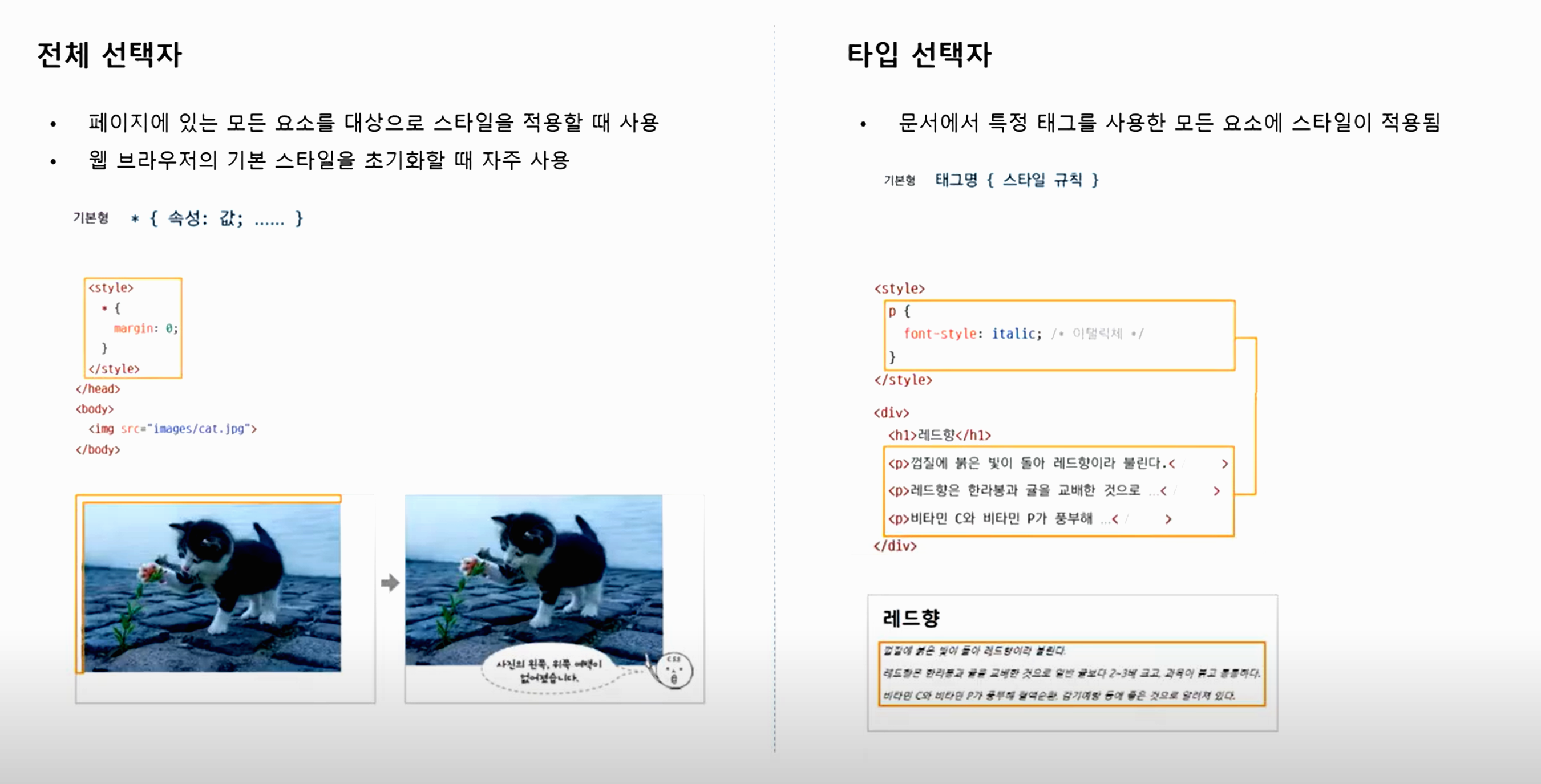
전체 선택자 : 웹문서 전체에 적용되는 선택자
*{
margin:10px auto; <!-- 속성 margin : 각 요소 사이의 여백-->
}
타입 선택자(태그 선택자) : 특정 태그에만 적용
p{
color:blue;
}
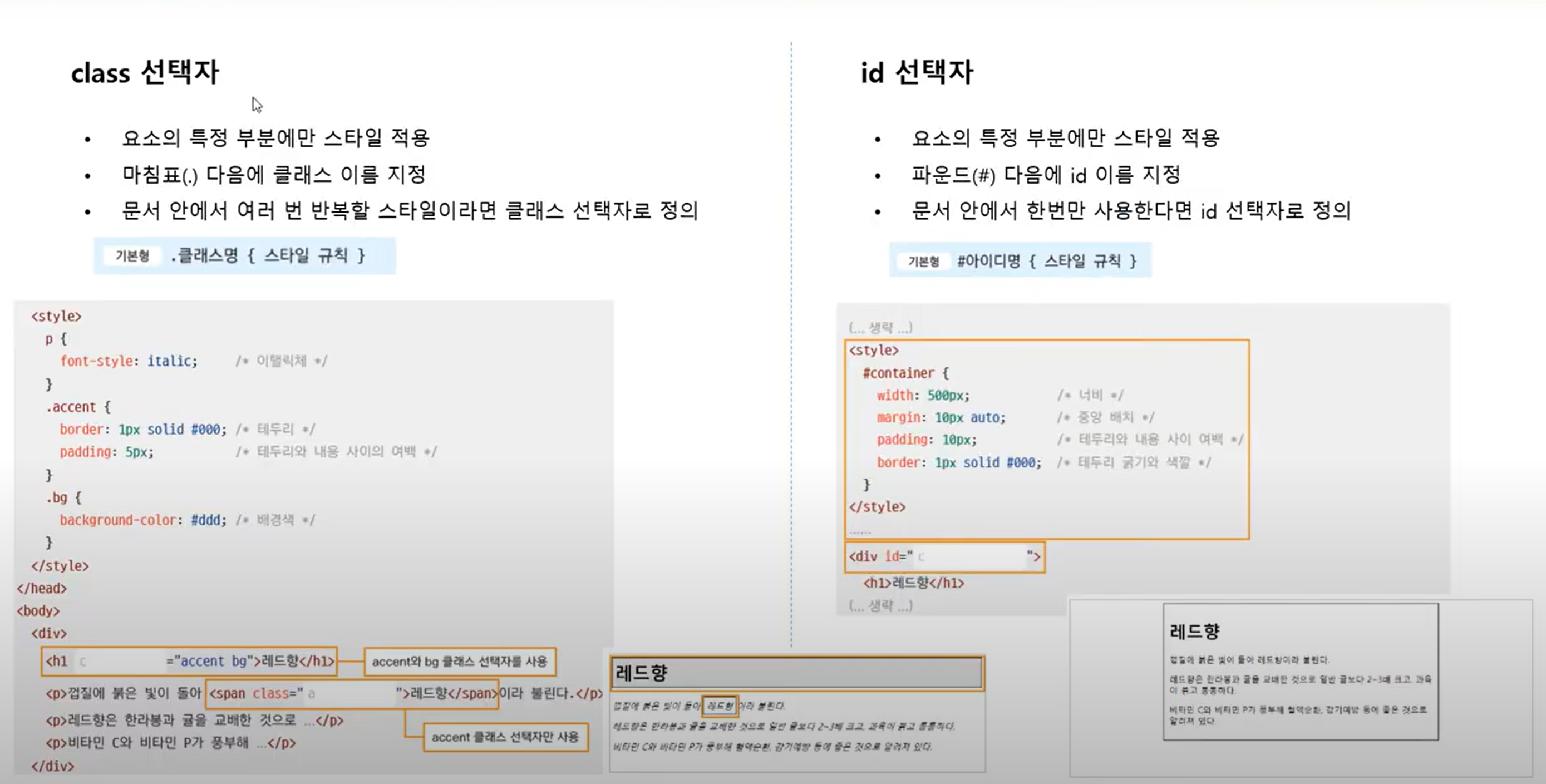
클래스 선택자 : 특정 부분만 다르게 적용할 때 사용, 문서 안에서 여러번 가능
선택자 이름 적당하게 잘 정하기
.redtext{
color:red;
} <p class="redtext">껍질에 붉은 빛이 돌아 레드향이라 불린다.</p>
<p>껍질에 붉은 빛이 돌아 <span class="redtext">레드향</span>이라 불린다.</p> <!--부분만-->
id 선택자 : 특정 부분만 다르게 적용할 때 사용, 고유성을 가지므로 문서 안에서 한번만 사용 가능
이름 앞에 #
#container{
border: 1px solid #222;
padding:10px;
}<div id="container">
</div>
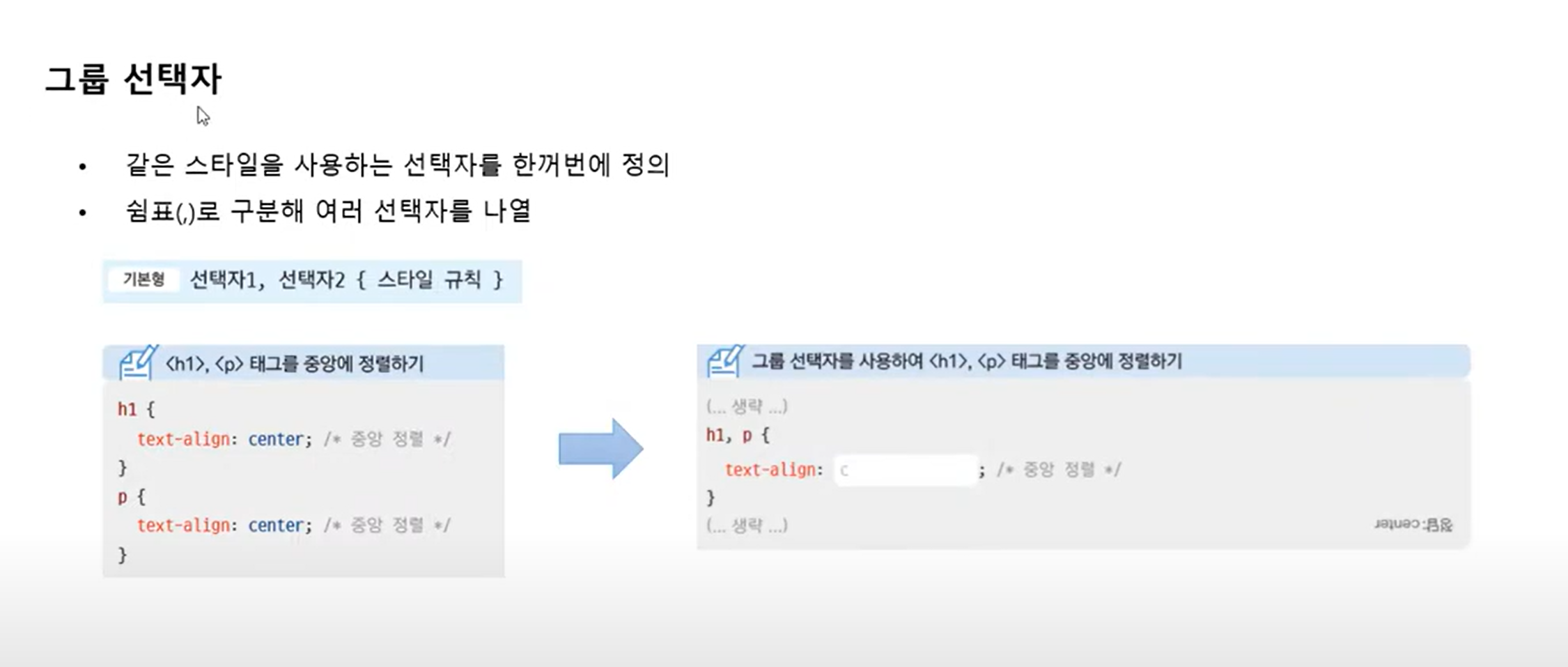
그룹 선택자 : 같은 스타일 규칙을 가진 여러개의 선택자를 나열해서 표시
h1, p{
color="blue";
}


<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>상품 소개 페이지</title>
<style>
#container {
width:500px;
margin:10px auto;
}
p {
font-style: italic;
}
.accent {
border:1px solid #000;
padding:5px;
color: red;
}
.bg {
background-color:#ddd;
}
</style>
</head>
<body>
<div id="container">
<h1 class="accent bg">레드향</h1>
<p>껍질에 붉은 빛이 돌아 <span class="accent">레드향</span>이라 불린다.</p>
<p>레드향은 한라봉과 귤을 교배한 것으로 일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
<p>비타민 C와 비타민 P가 풍부해 혈액순환, 감기예방 등에 좋은 것으로 알려져 있다.</p>
</div>
</body>
</html>

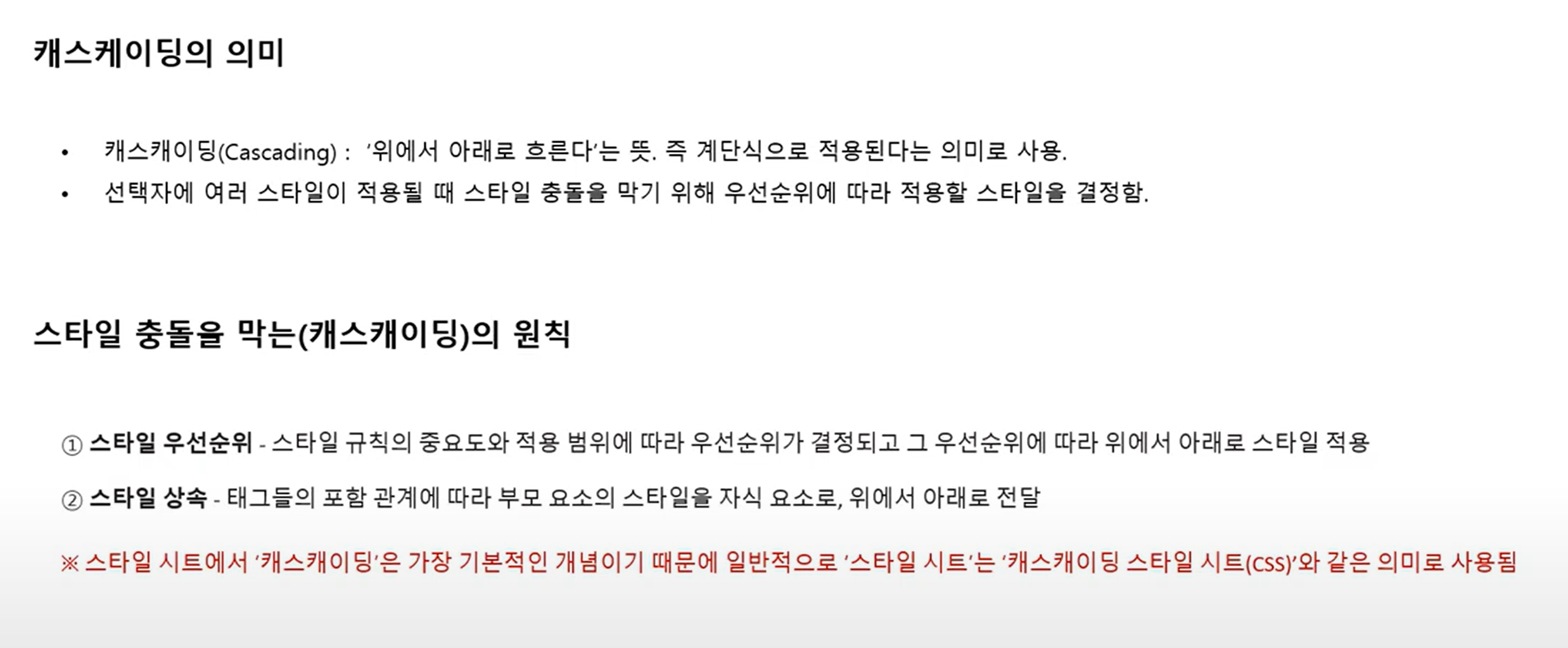
- 캐스케이딩 스타일 시트



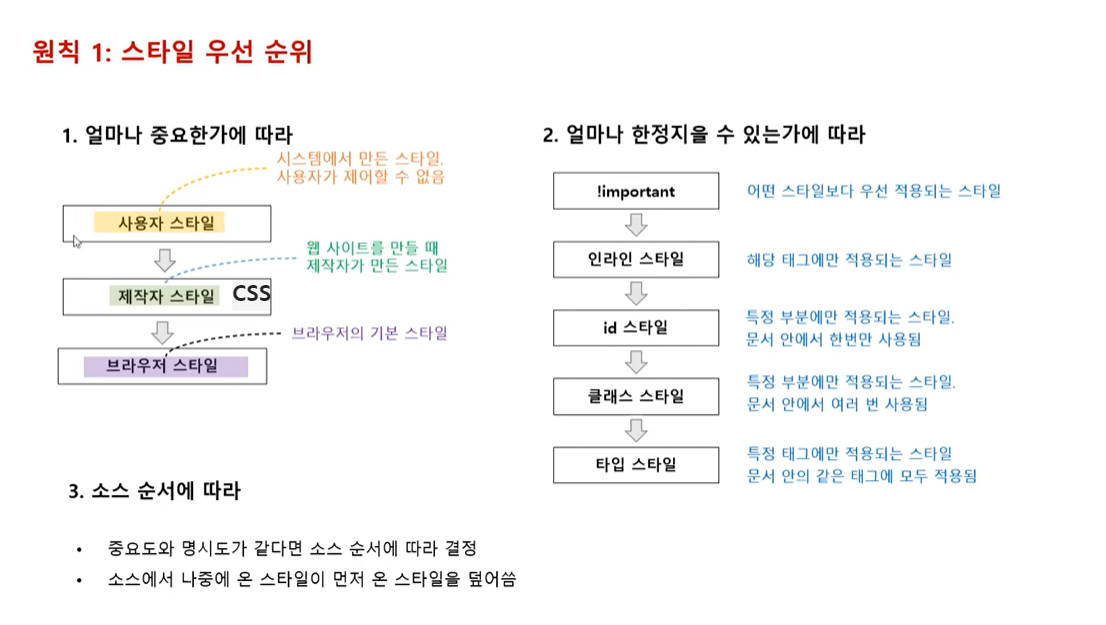
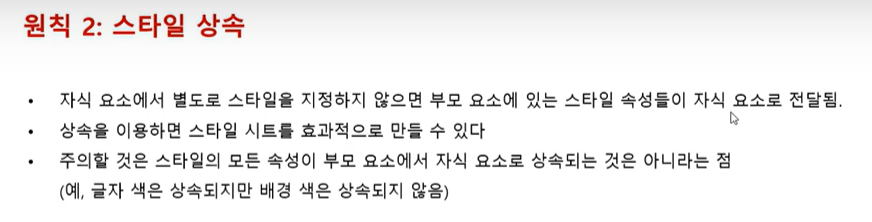
우선순위 확인하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>상품 소개 페이지</title>
<style>
body{
font-size: 20px;
}
p {
color:black;
}
h1 {
color: brown !important;
}
p {
color:blue;
}
</style>
</head>
<body>
<h1 style="color:green">레드향</h1>
<p style="color:red;">껍질에 붉은 빛이 돌아 레드향이라 불린다.</p>
<p>레드향은 한라봉과 귤을 교배한 것으로</p>
<p>일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
</body>
</html>
'Do it! HTML+CSS+자바스크립트 웹 표준의 정석' 카테고리의 다른 글
| HTML+CSS+자바스크립트 <자바스크립트 기본 문법> (0) | 2024.03.09 |
|---|---|
| Do it! HTML+CSS+자바스크립트 웹 표준의 정석HTML+CSS+자바스크립트 <이미지와 그라데이션 효과로 배경 꾸미기 ~ CSS 고급 선택자> (0) | 2024.03.09 |
| HTML+CSS+자바스크립트 <텍스트를 표현하는 다양한 스타일 ~ 레이아웃을 구성하는 CSS 박스 모델> (1) | 2024.02.09 |
| HTML+CSS+자바스크립트 <웹 개발 시작하기 ~ 웹 문서에 다양한 내용 입력하기(2)> (1) | 2024.02.03 |