[지금 무료] Do it! HTML+CSS+자바스크립트 웹 표준의 정석 강의 - 인프런
키보드를 잡고 실습하다 보면 웹 개발의 3대 기술이 끝난다!, 웹 개발의 가장 기초가 되는 3가지, 강의 하나로 한번에 입문! [임베딩 영상] 쉬운 실습, 명쾌한 핵심으로 확실하게웹 기본, 한 권
www.inflearn.com
01. 웹 개발 시작하기
클라이언트 :
- 사용자가 웹 사이트에 접근할 때 사용하는 기기
- 웹 브라우저(좁은 의미)
서버 :
- 인터넷에 연결된 컴퓨터
- 웹 요소와 여러 정보가 저장
프론트엔드 개발 :
- 웹 브라우저 화면에 보이는 부분을 다룸 -> 웹사이트 제작
- HTML, CSS, 자바스크립트 사용
백엔드 개발 :
- 사용자 뒤에서 보이지 않는 영역, 즉 서버를 다룸
- 데이터베이스를 설계하거나 데이터 처리
- 자바, PHP, 파이썬 등 프로그래밍 언어 사용
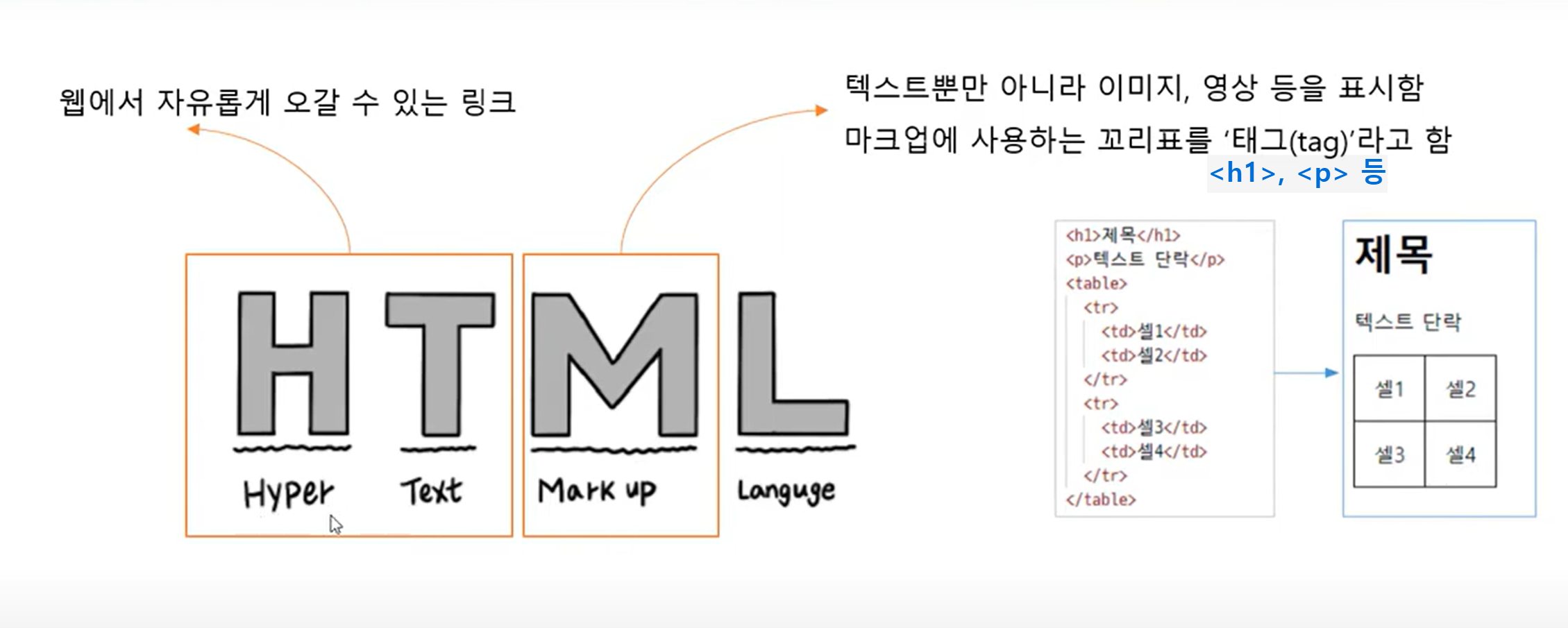
웹 문서의 뼈대를 만드는 HTML :
- 웹 브라우저 창에 웹 문서의 내용을 보여주기 위한 약속
- 약속한 표기법을 사용해서 문서를 작성해야 함
웹 문서를 꾸미는 CSS :
- 웹 문서를 꾸미거나 웹 요소를 적절하게 배치하는 방법
- 다양한 디바이스에 맞는 반응형 웹 디자인을 만들기 위해 필수적으로 학습해야 함
사용자 동작에 반응하는 자바스크립트 :
- 사용자 동작에 반응해서 동적인 효과를 만들기 위한 기술
- 자바스크립트를 알고 있다면 새로운 프레임워크를 배우기 쉬움
02. 웹 개발 환경 만들기
웹 브라우저(크롬), 웹 편집기(Visual Studio Code) 필요
Visual Studio Code 확장팩 -> live server 설치 -> 우클릭, open with live server 누르면 Visual Code에서 바로 열어줌
03. 기본 문서 만들기

-> HTML은 웹에서 자유롭게 오갈 수 있는 웹 문서를 만드는 언어
<!DOCTYPE html>
<html lang="ko">
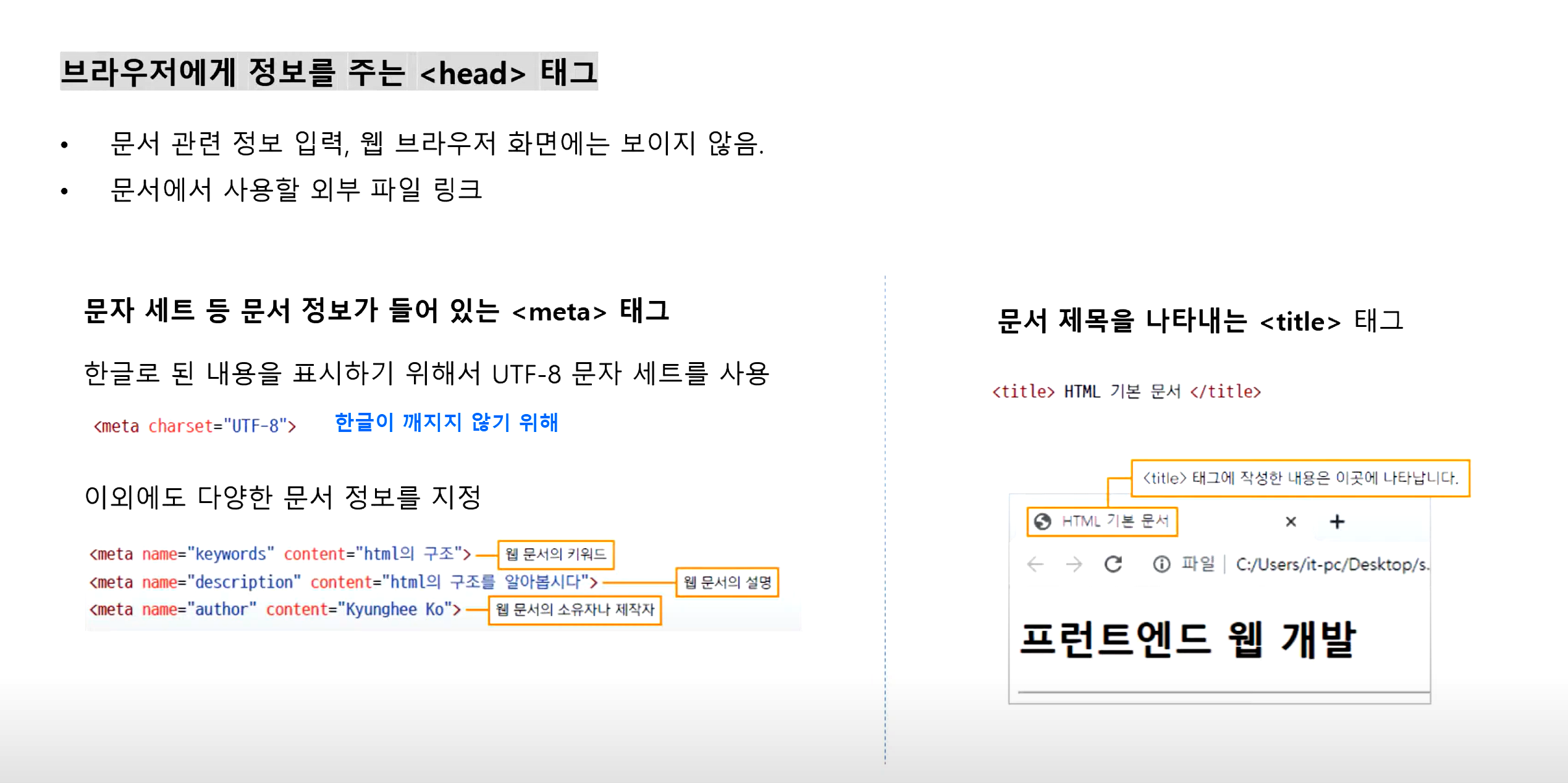
<head>
<meta charset="UTF-8">
<title>HTML 기본 문서</title>
</head>
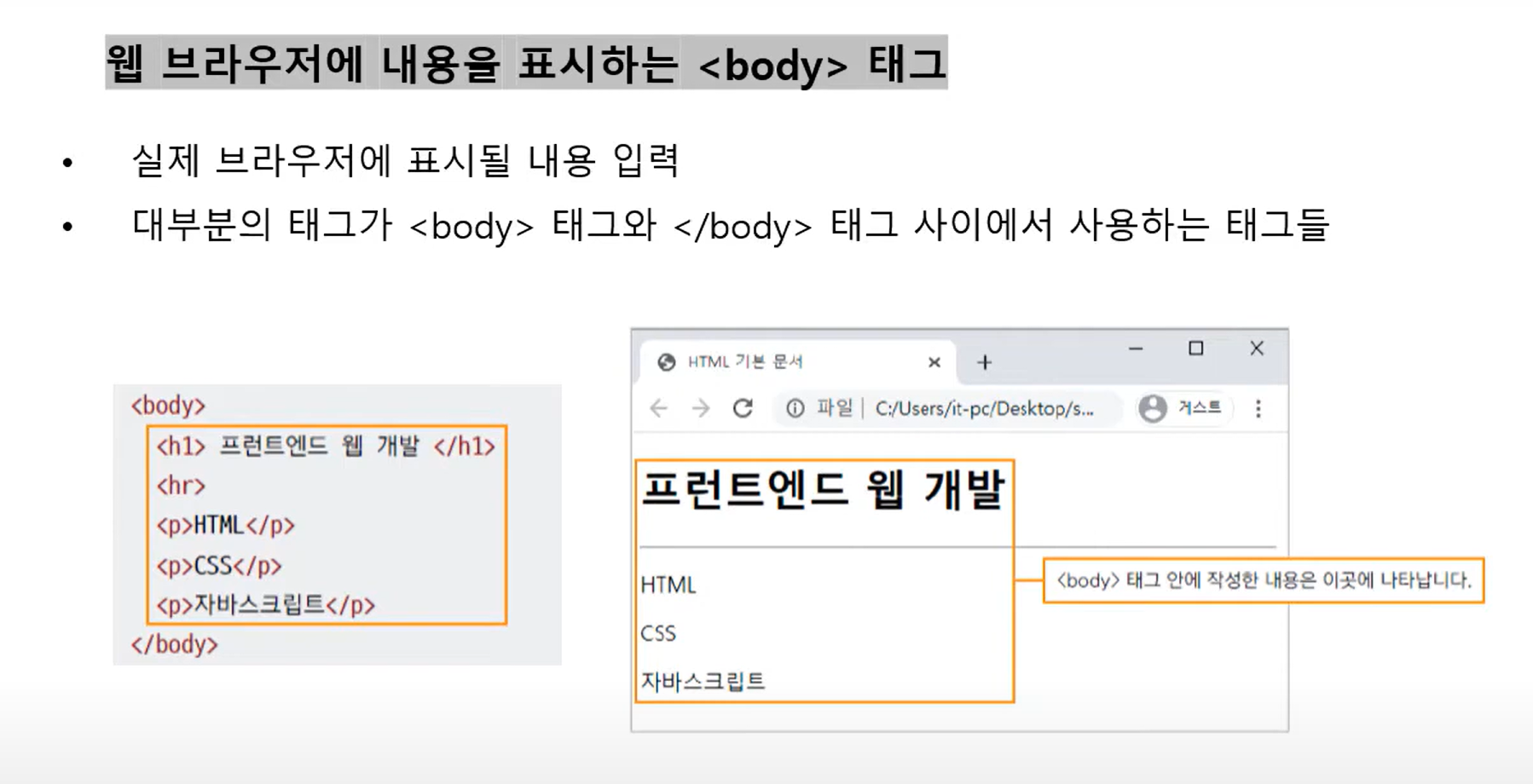
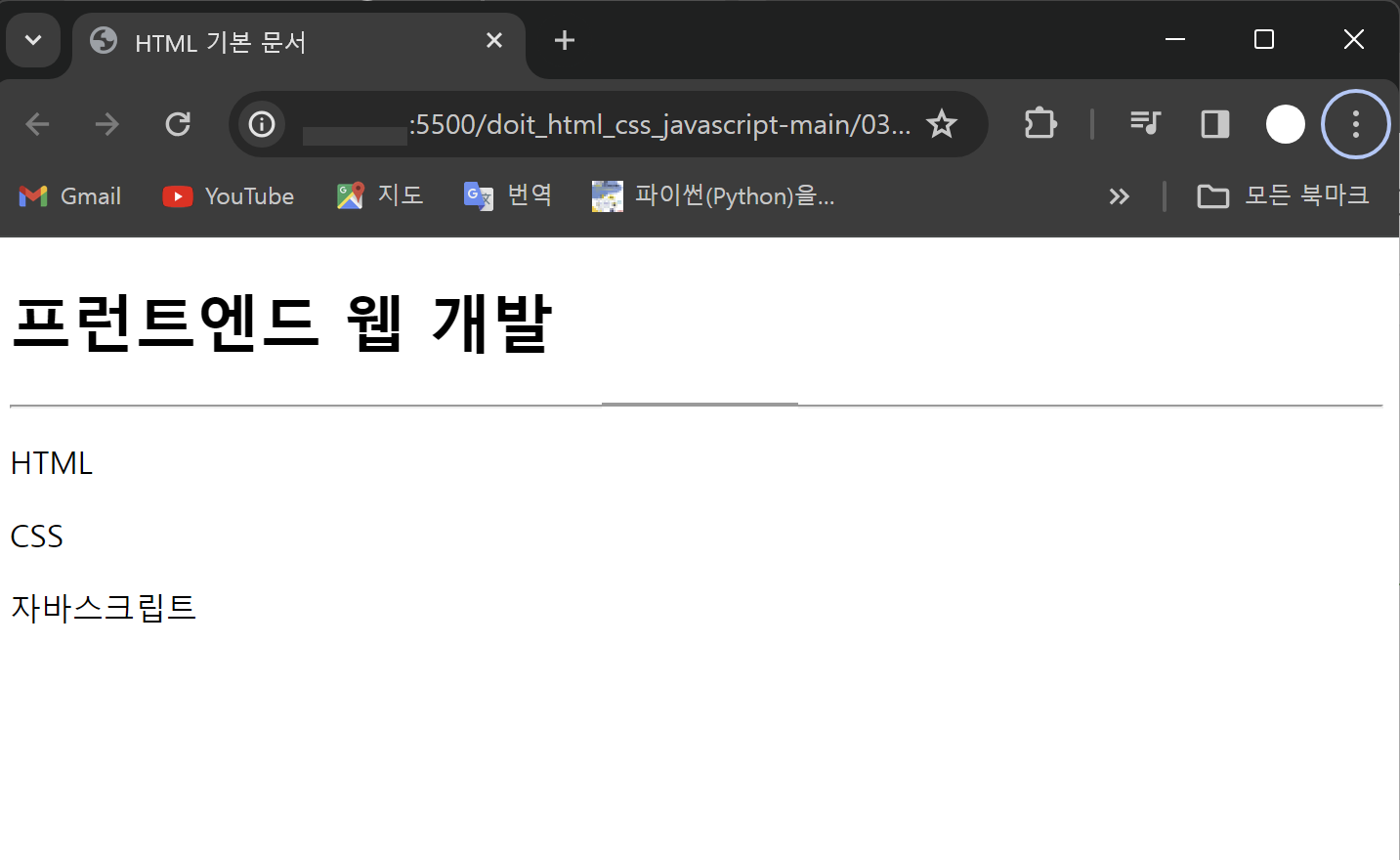
<body>
<h1>프런트엔드 웹 개발</h1>
<hr>
<p>HTML</p>
<p>CSS</p>
<p>자바스크립트</p>
</body>
</html>
<!DOCTYPE html> : 현재 문서가 HTML5 언어로 작성한 웹 문서라는 뜻
<html lang="ko"> : <html></html> : 웹 문서의 시작과 끝 / lang="ko" : 한국어로 지정
<head></head> : 웹 브라우저가 웹 문서를 해석하는 데 필요한 정보를 입력하는 부분, 보이지는 않음
<body></body> : 실제로 웹 브라우저 화면에 나타나는 내용, 보임


visual studio code 에서는 .html 일 때 ! 로 웹 문서구조를 자동으로 만들 수 있음
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <!--반응형 웹 만들기 위한 코드-->
<title>첫 번째 문서 연습</title>
</head>
<body>
<h1>웹 문서 만들기</h1>
</body>
</html>

04-1. 텍스트와 표
- 텍스트
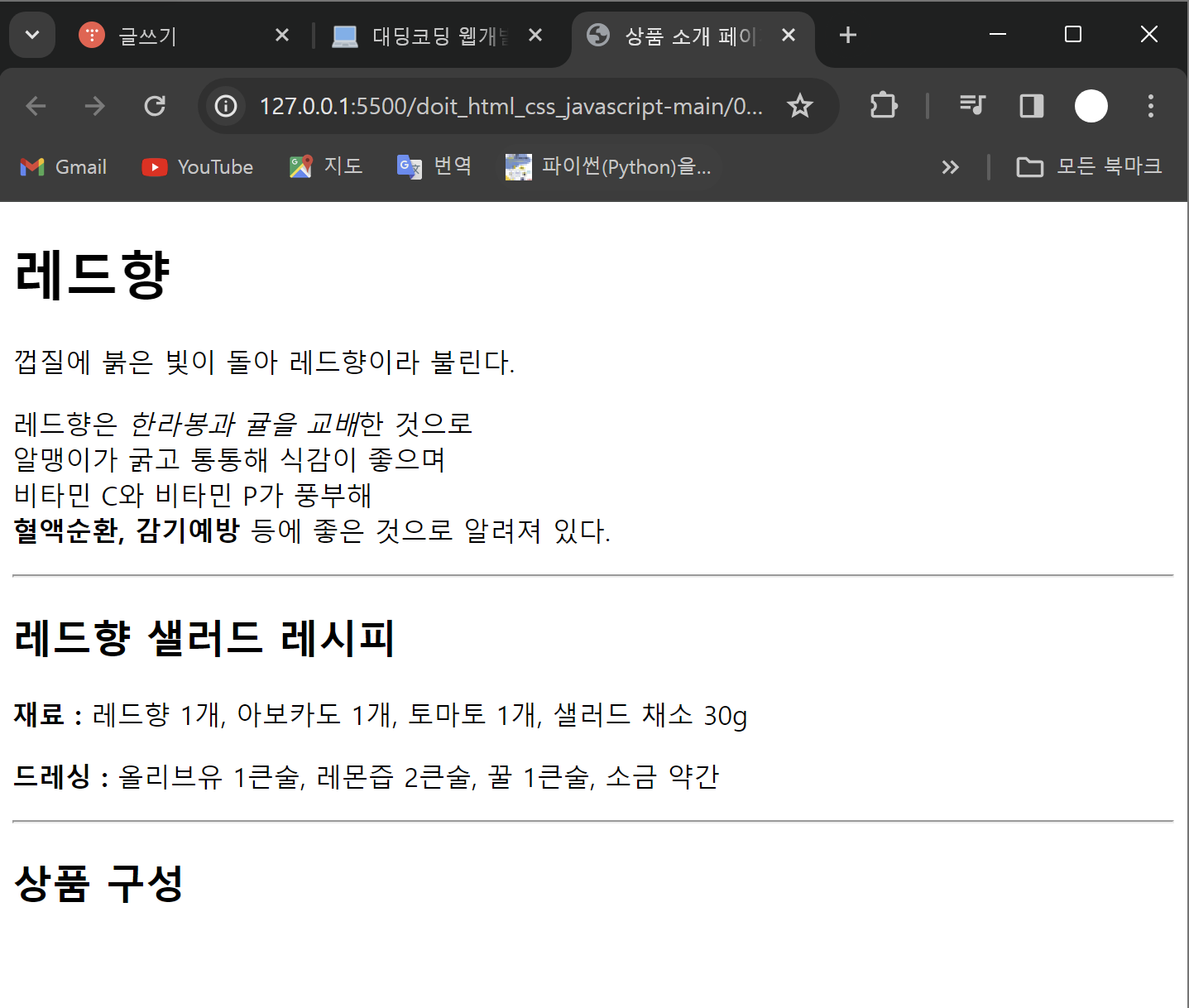
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>상품 소개 페이지</title>
</head>
<body>
<h1>레드향</h1>
<p>껍질에 붉은 빛이 돌아 레드향이라 불린다.</p>
<p>레드향은 <em>한라봉과 귤을 교배</em>한 것으로<br> 알맹이가 굵고 통통해 식감이 좋으며<br> 비타민 C와 비타민 P가 풍부해<br> <strong>혈액순환, 감기예방</strong> 등에 좋은 것으로 알려져 있다.</p>
<hr>
<h2>레드향 샐러드 레시피</h2>
<p><b>재료 : </b>레드향 1개, 아보카도 1개, 토마토 1개, 샐러드 채소 30g</p>
<p><b>드레싱 : </b>올리브유 1큰술, 레몬즙 2큰술, 꿀 1큰술, 소금 약간</p>
<hr>
<h2>상품 구성</h2>
</body>
</html>

<h1> </h1> ~ <h6> </h6> : 제목
<p> </p> : 본문
<em> </em> : italic 내용 강조
<strong> </strong> : 내용 강조
<br> : 줄 바꾸기
<hr> : 가로선 긋기
<b> </b> : Bold체
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>상품 소개 페이지</title>
</head>
<body>
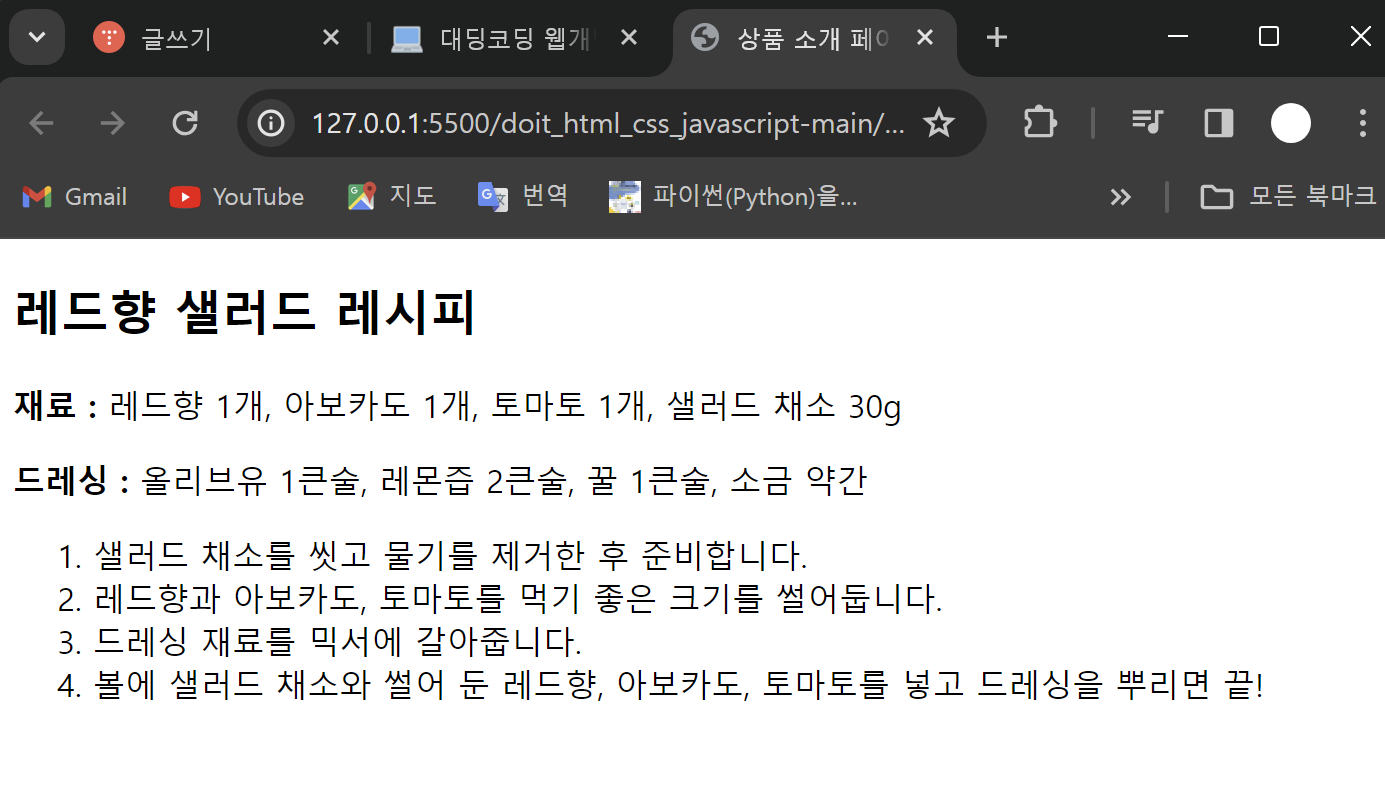
<h2>레드향 샐러드 레시피</h2>
<p><b>재료 : </b>레드향 1개, 아보카도 1개, 토마토 1개, 샐러드 채소 30g</p>
<p><b>드레싱 : </b>올리브유 1큰술, 레몬즙 2큰술, 꿀 1큰술, 소금 약간</p>
<ol>
<li>샐러드 채소를 씻고 물기를 제거한 후 준비합니다.</li>
<li>레드향과 아보카도, 토마토를 먹기 좋은 크기를 썰어둡니다.</li>
<li>드레싱 재료를 믹서에 갈아줍니다.</li>
<li>볼에 샐러드 채소와 썰어 둔 레드향, 아보카도, 토마토를 넣고 드레싱을 뿌리면 끝!</li>
</ol>
</body>
</html>
<ol> </ol> : 순서 목록이 들어감
<ul> </ul> : 순서 없는 목록
<li> </li> : ol, ul 안 각 항목
<ol type = "a"> : 1,2,3,4 대신 a,b,c,d
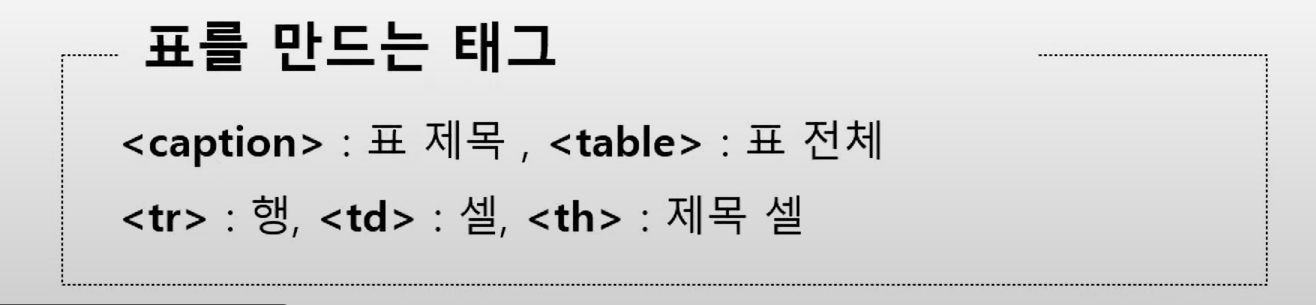
- 표

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>상품 소개 페이지</title>
<style>
table{
border:1px solid #ccc;
border-collapse: collapse;
}
td, th{
border:1px solid #ccc;
padding:10px;
}
</style>
</head>
<body>
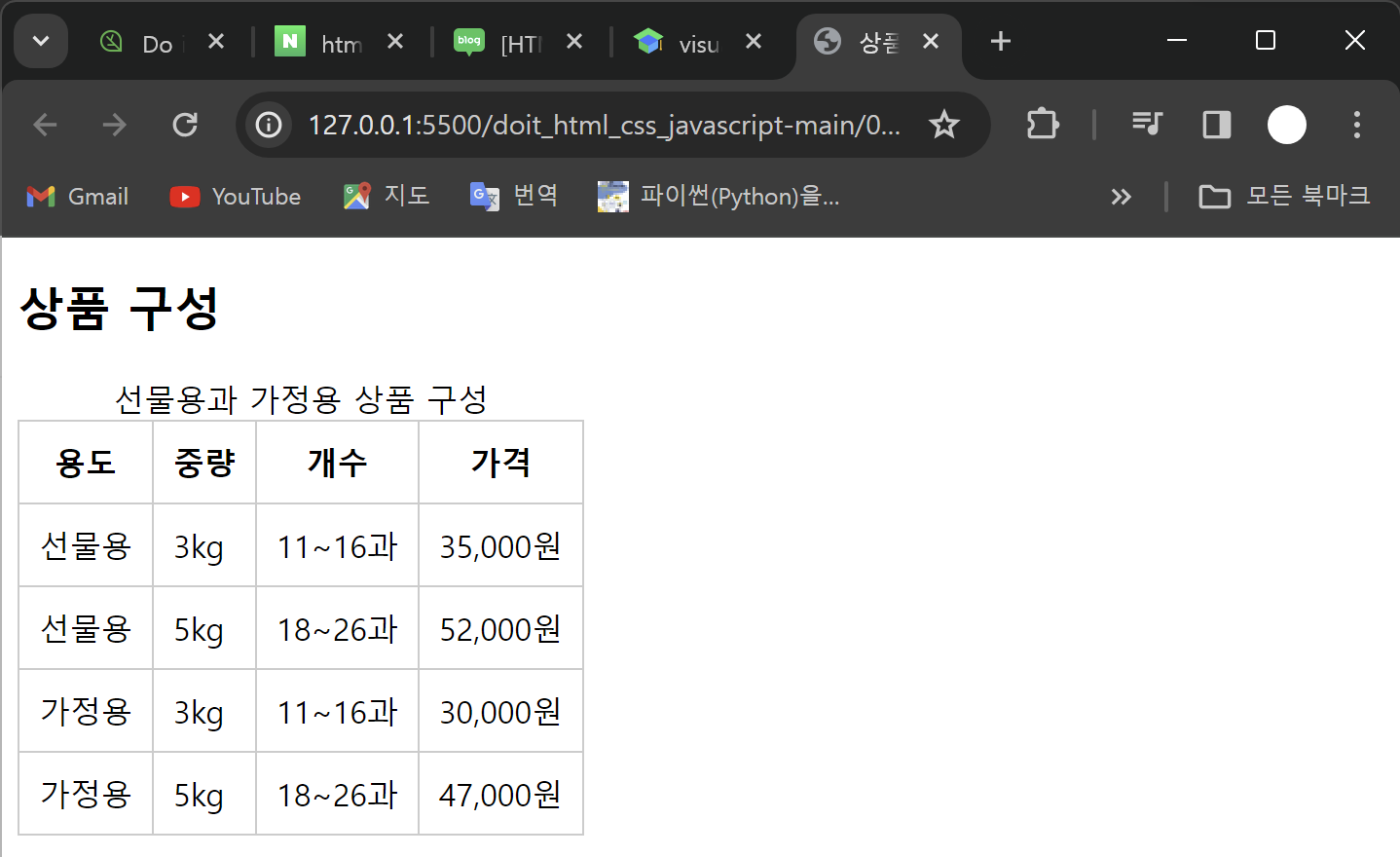
<h2>상품 구성</h2>
<table>
<caption>선물용과 가정용 상품 구성</caption>
<tr>
<th>용도</th>
<th>중량</th>
<th>개수</th>
<th>가격</th>
</tr>
<tr>
<td>선물용</td>
<td>3kg</td>
<td>11~16과</td>
<td>35,000원</td>
</tr>
<tr>
<td>선물용</td>
<td>5kg</td>
<td>18~26과</td>
<td>52,000원</td>
</tr>
<tr>
<td>가정용</td>
<td>3kg</td>
<td>11~16과</td>
<td>30,000원</td>
</tr>
<tr>
<td>가정용</td>
<td>5kg</td>
<td>18~26과</td>
<td>47,000원</td>
</tr>
</table>
</body>
</html>
04-2. 멀티미디어와 링크
- 멀티 미디어
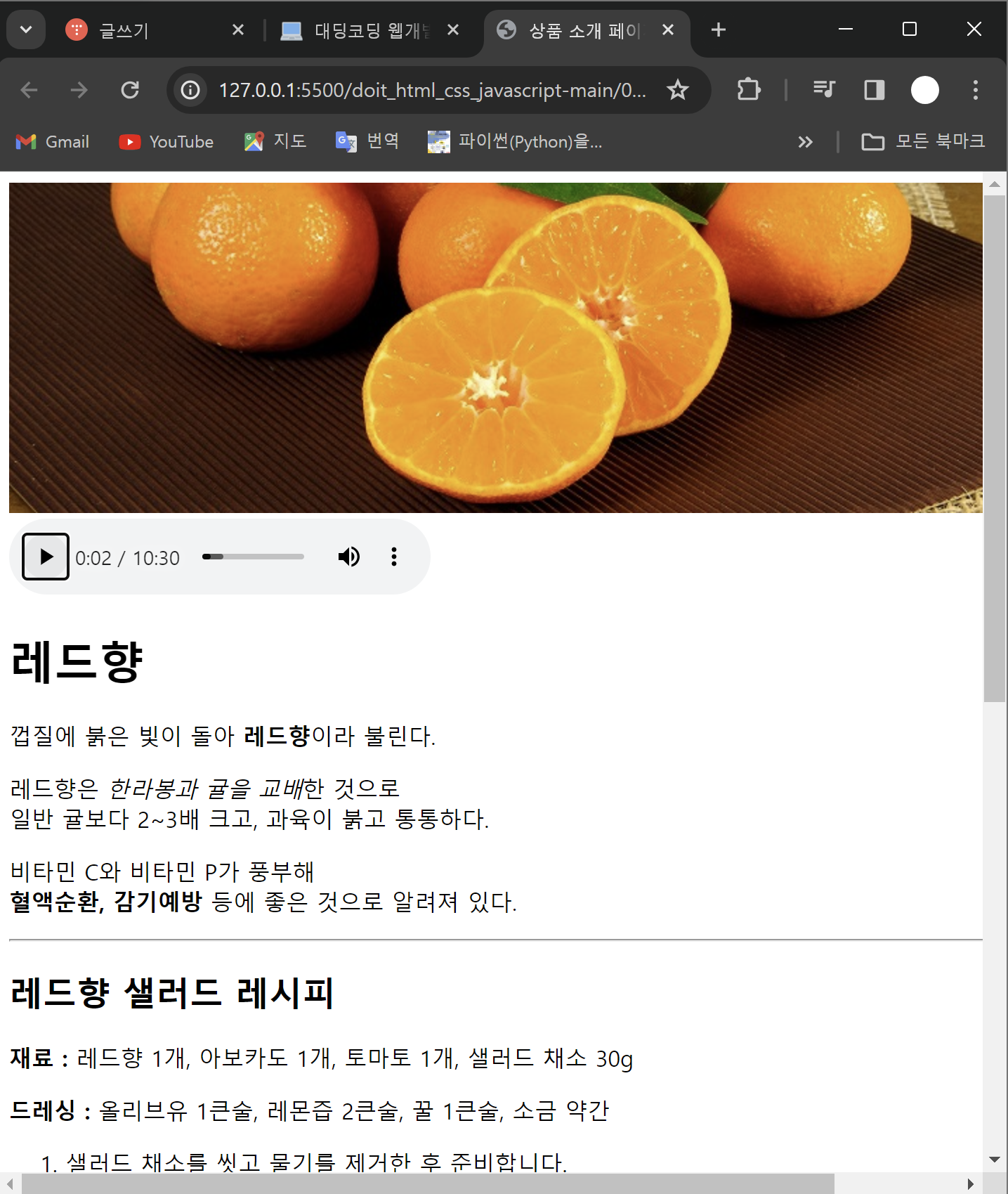
이미지 넣기
<img src="images/tangerines.jpg" alt="레드향"> <!-- src : 파일 경로, alt : 대체 텍스트-->
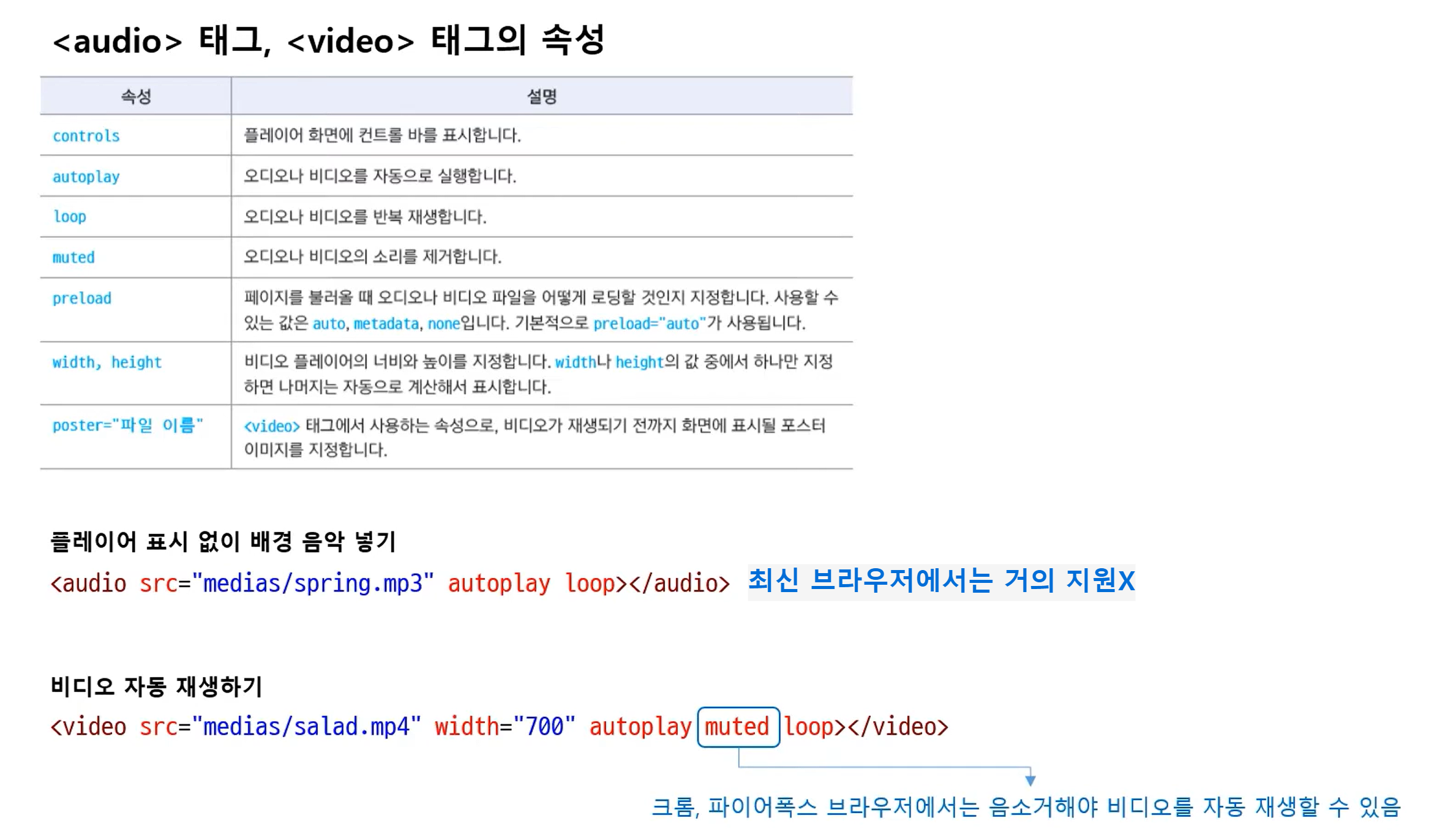
오디오 넣기
<audio src="medias/spring.mp3" controls></audio> <!-- controls : 재생 막대 표시 -->

동영상 넣기
<video src="medias/salad.mp4" controls width="700"></video> <!--width : 동영상 크기 조절-->

- 하이퍼링크
<p><a href="embed.html">멀티미디어 삽입하기</a></p> <!-- 텍스트에 링크 달기(텍스트 밑에 밑줄 생김)-->
<p><a href="embed.html" target="_blank">멀티미디어 삽입하기</a></p> <!--링크 누르면 새 탭으로 열리게-->
<a href="../05/order.html"><img src="images/tangerines.jpg" alt="레드향"></a>
'Do it! HTML+CSS+자바스크립트 웹 표준의 정석' 카테고리의 다른 글
| HTML+CSS+자바스크립트 <자바스크립트 기본 문법> (0) | 2024.03.09 |
|---|---|
| Do it! HTML+CSS+자바스크립트 웹 표준의 정석HTML+CSS+자바스크립트 <이미지와 그라데이션 효과로 배경 꾸미기 ~ CSS 고급 선택자> (0) | 2024.03.09 |
| HTML+CSS+자바스크립트 <텍스트를 표현하는 다양한 스타일 ~ 레이아웃을 구성하는 CSS 박스 모델> (1) | 2024.02.09 |
| HTML+CSS+자바스크립트 <입력 양식 작성하기 ~ CSS의 기본> (1) | 2024.02.05 |