09-1. 이미지와 그라데이션 효과로 배경 꾸미기
- background-color 속성
background-color : 색상;
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>배경 이미지</title>
<style>
body {
background-color: cornsilk; /*배경색 지정*/
}
</style>
</head>
<body>
<h1>배경 꾸미기</h1>
</body>
</html>
- 배경 이미지 지정하기
background-image : url(' ');
웹 브라우저의 크기와 배경 이미지 크기가 다르더라도 웹 브라우저를 가득 채우게 반복되는게 디폴트
background-repeat : 반복 설정;
가로만 반복, 세로만 반복, 둘 다 반복, 반복 X 등 설정 가능
background-position : 위치 설정;
bottom, center, left, right, top, top right 등 설정 가능
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>배경 이미지</title>
<style>
body {
background-image :url('images/bg1.jpg');
background-repeat: repeat-x; /* y, right */
background-position: bottom;
}
#container{
height:100vh;
}
</style>
</head>
<body>
<div id = "container"> /*배경 위치 bottom 확인하기 위해 높이 채워준 것*/
<h1>배경 꾸미기</h1>
</div>
</body>
</html>
background-attachment : 고정 설정;
fixed : 항상 그 위치에 고정
background : 모든 설정 한번에;
한번에도 설정 가능
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>배경 이미지</title>
<style>
body {
background-image :url('images/bg2.png');
background-repeat: no-repeat;
background-position: top right;
background-attachment: fixed;
/*background: url('images/bg2.png') no-repeat top right fixed; 한번에도 가능 순서 상관 X */
}
#container{
height:100vh;
}
</style>
</head>
<body>
<div id = "container">
<h1>배경 꾸미기</h1>
</div>
</body>
</html>
- background-size 속성
background-size : 사이즈 설정;
auto(디폴트), px, %, contain, cover 설정 가능
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>배경 이미지</title>
<style>
#container{
width:1100px;
margin:50px auto;
}
.box{
float:left;
border:1px solid #222;
width:300px;
height:300px;
margin:20px;
background:url('images/bg4.jpg') no-repeat left top;
}
#bg1 { background-size:auto;} /* 원래 배경 이미지 크기로 표시 - 박스 크기보다 배경 이미지 크기가 크면 잘림*/
#bg2 { background-size:200px;} /* 너비는 200px, 높이는 이미지 비율에 따라 자동 계산 */
#bg3 { background-size:50%;} /* 배경 이미지 너비는 요소 너비의 50%, 높이는 자동 계산 */
#bg4 { background-size:100% 100%;} /* 배경 이미지 너비와 높이는 요소 너비의 100%, 요소 높이의 100% */
#bg5 { background-size:contain;} /* 요소 안에 배경 이미지가 다 보이도록 표시 */
#bg6 { background-size:cover;} /* 요소를 완전히 덮도록 배경 이미지 표시 */
</style>
</head>
<body>
<div id="container">
<div class="box" id="bg1"></div>
<div class="box" id="bg2"></div>
<div class="box" id="bg3"></div>
<div class="box" id="bg4"></div>
<div class="box" id="bg5"></div>
<div class="box" id="bg6"></div>
</div>
</body>
</html>
09-2. 그라데이션 배경
- 선형 그라데이션
linear-gradient( 방향, 색상 시작점, 색상 도착점);
방향 설정 방법 1. to (끝나는) 방향 2. (끝나는) 각도 ex) 45deg
더 구체적으로도 가능 ex) white 30%, skyblue 60%, blue


<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>선형 그라데이션</title>
<style>
div {
width:500px;
height:300px;
border-radius:10px;
}
.grad {
background: blue;
background: linear-gradient(to right bottom, blue, white); /* 왼쪽 위에서 오른쪽 아래 방향으로, 파랑에서 흰색으로 */
}
</style>
</head>
<body>
<div class="grad"></div>
</body>
</html>
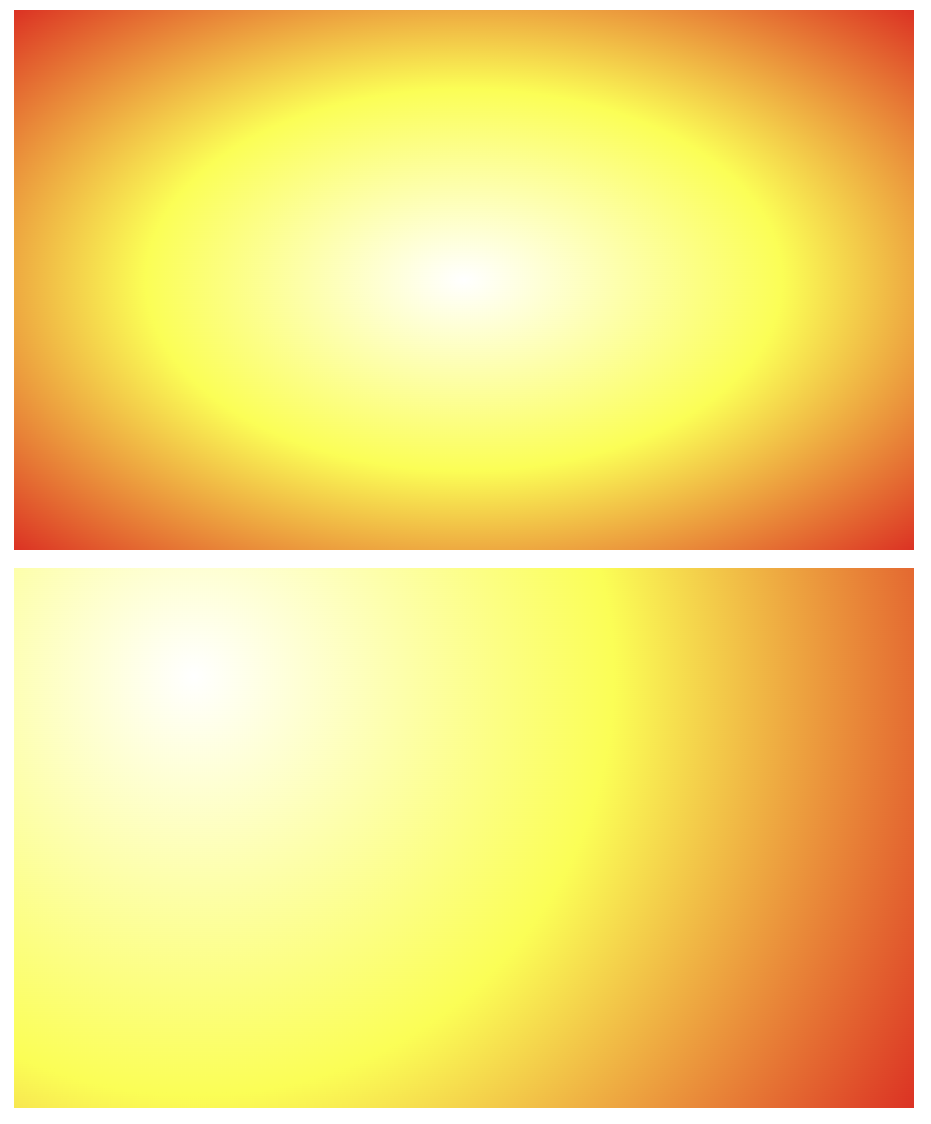
- 원형 그라데이션
radial-gradient( 형태 지정 시작 위치, 색상 시작점, 색상 도착점);
기본 형태 : 타원형 / 형태 지정 : circle
기본 위치 : 중간 / 시작점 위치 설정 ex) at 20% 20%
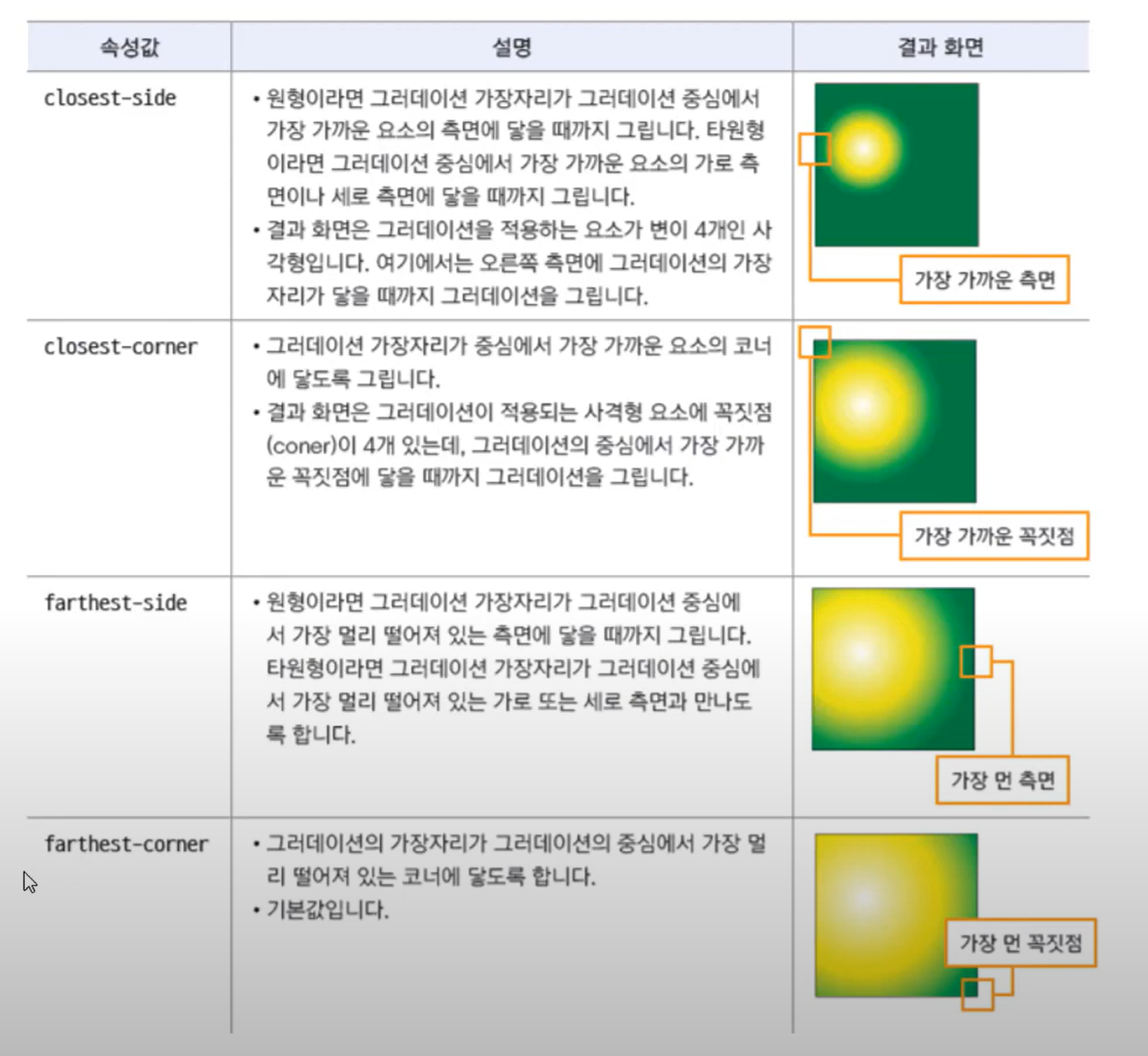
그라데이션 원의 크기 지정 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>원형 그러데이션</title>
<style>
div {
width:500px;
height:300px;
margin:10px;
}
/* 타원형 원형 그러데이션 */
.grad1{
background:red;
background:radial-gradient(white, yellow, red); /* 타원형으로 흰색, 노란색, 빨간색으로 바뀌는 그러데이션 */
}
/* 원형 그러데이션 */
.grad2{
background:red;
background:radial-gradient(circle at 20% 20%, white, yellow, red); /* 원형으로 흰색, 노란색, 빨간색으로 바뀌는 그러데이션 */
}
</style>
</head>
<body>
<div class="grad1"></div>
<div class="grad2"></div>
</body>
</html>

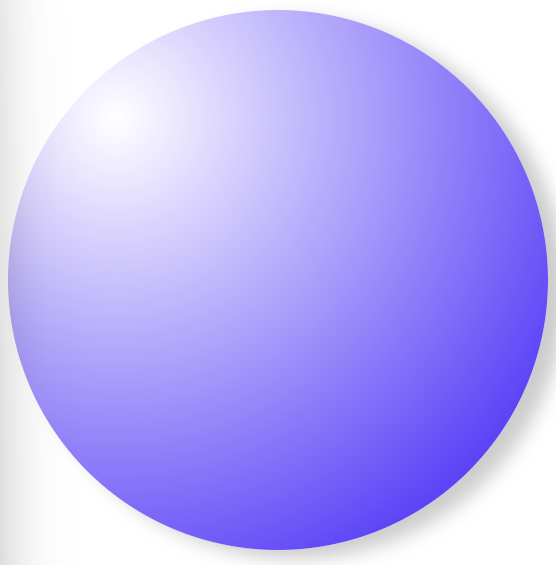
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>원형 그러데이션</title>
<style>
div {
width:300px;
height:300px;
border-radius:50%;
box-shadow: 10px 5px 10px #ccc;
}
.grad {
background: blue; /* css3를 지원하지 않는 브라우저용 */
background: radial-gradient(circle at 20% 20%,white,blue); /* 20% 20%에서 시작하여 흰색에서 파란색으로 바뀌는 원형 그러데이션 */
}
</style>
</head>
<body>
<div class="grad"></div>
</body>
</html>
10-1. CSS 고급 선택
'Do it! HTML+CSS+자바스크립트 웹 표준의 정석' 카테고리의 다른 글
| HTML+CSS+자바스크립트 <자바스크립트 기본 문법> (0) | 2024.03.09 |
|---|---|
| HTML+CSS+자바스크립트 <텍스트를 표현하는 다양한 스타일 ~ 레이아웃을 구성하는 CSS 박스 모델> (1) | 2024.02.09 |
| HTML+CSS+자바스크립트 <입력 양식 작성하기 ~ CSS의 기본> (1) | 2024.02.05 |
| HTML+CSS+자바스크립트 <웹 개발 시작하기 ~ 웹 문서에 다양한 내용 입력하기(2)> (1) | 2024.02.03 |